Heatmaps, zu Deutsch Wärmebilder, sind keine Erfindung des Marketings, sondern werden in verschiedensten Bereichen angewendet. Sei es, um das Wetter farblich darzustellen, Wärmepunkte in Gebäuden anzuzeigen oder besonders belebte Orte auf einer Karte zu visualisieren.
Im Online Marketing kann mittels Heatmaps analysiert werden, wie sich die User auf einer Webseite oder auch beim Schauen eines Videos verhalten. Das gibt dem Marketing aufschliessende Insights, die sie nutzen können, um Inhalte zu optimieren und den Kundenwünschen anzupassen. In den Heatmaps werden besonders warme oder rege genutzte Punkte meist orange bis rot eingefärbt, während besonders kalte oder ungenutzte Orte blau markiert werden.
Funktionen der Heatmaps
Das Marketing hat viele Möglichkeiten, die Performance von Content, Posts, Landingpages und CTA-Buttons zu tracken. Dazu gibt es Kennzahlen, wie die Klick-Rate, die Verweildauer, die Bounce-Rate oder die Conversion-Rate. Diese Zahlen werden meist mittels Tools wie Google Analytics ermittelt und helfen Marketern dabei, den Erfolg ihrer Massnahmen oder ihrer Webseite einzuschätzen.
Heatmaps liefern dir aber noch mehr Einblicke. So kannst du das tatsächliche Klick- oder Scroll-Verhalten der User tracken und kannst nachschauen, welche Passagen eines Videos sie überspringen. Hast du Zugriff auf eine Eye-Tracking-Funktion kannst du gar nachvollziehen, wohin die User besonders oft schauen und ob du beispielsweise die Struktur deiner Webseite verändern musst.
Ziel der Heatmaps
Der hauptsächliche Grund, mit Heatmaps zu arbeiten, lautet Optimierung – auch im SEO-Bereich. Im besten Fall minimierst du dank den Heatmaps auch die Bounce-Rate (Absprungrate) und erhöhst die Conversion-Rate. Ziel ist es, eben genau zu erkennen, was User dazu bringt, deine Webseite zu verlassen oder das Video abzubrechen. Denn nur wenn du die Ursache kennst, kannst du eine passende Lösung aufbereiten. Ansonsten kann es vorkommen, dass du komplett am Kunden bzw. an der Kundin vorbei optimierst und deine Webseite quasi «verschlimmbesserst».
Usability is key
Das Thema Nutzerfreundlichkeit muss allgegenwärtig sein, wenn du eine Webseite hast. Nur mit einer userfreundlichen Webseite kannst du Kund*innen über längere Zeit auf deiner Page behalten und auch im Bereich SEO ist Usability zentral. Ist deine Webseite nutzerunfreundlich, so wird das von der Suchmaschine schlecht bewertet und dein Ranking kann darunter leiden.
Gründe für eine schlechte Usability, die mit Heatmaps ermittelt werden können, sind beispielsweise:
- die falsche Platzierung von Call-to-Action-Buttons
- ablenkende Pop-Ups oder Banners
- übermässig viele Animationen oder störende Grafiken
- langsamer Page-Speed / zu lange Ladezeiten
Verschiedene Arten von Heatmaps
Werfen wir nun einen Blick auf die verschiedenen Arten von Heatmaps, die es im Marketing gibt. Teilweise kannst du solche Tools mittels PlugIn aufsetzen, manchmal musst du aber auch eine Software installieren.
Click Heatmap
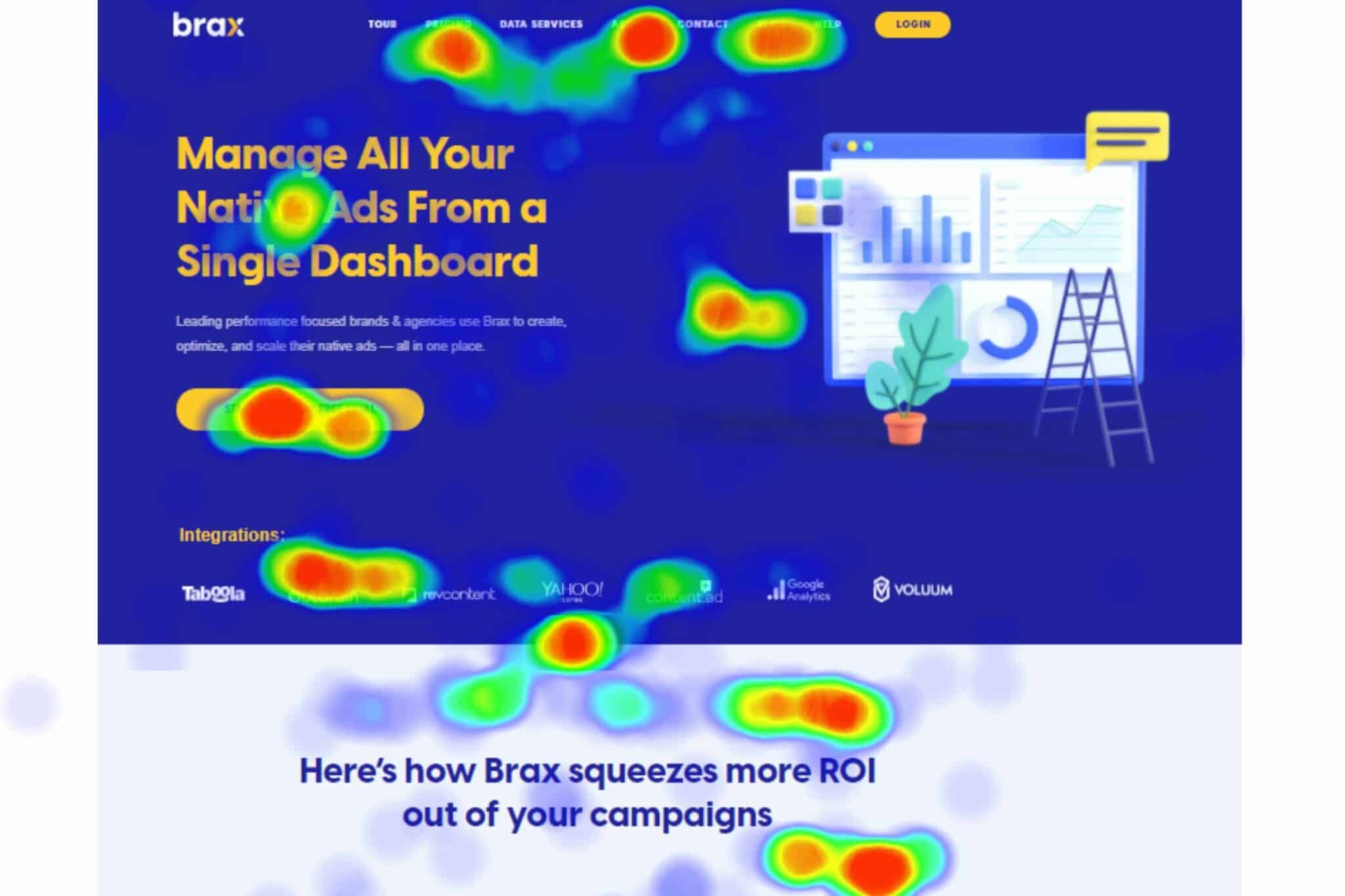
Bei einer Click Heatmap werden alle Klicks der User auf einer Webseite nachverfolgt. So kann nachvollzogen werden, worauf die User klicken – oder worauf genau nicht. Je mehr auf einen bestimmten Punkt geklickt wird, umso röter wird der Bereich auf der Heatmap also angezeigt.

Besonders hilfreich sind solche Click Maps, um beispielsweise das Placement von CTA-Buttons zu überprüfen. Klicken die User sehr oft auf die Buttons, so sind sie wohl passend platziert und müssen nicht umgestellt werden. Merkst du aber, dass die Kunden kaum auf einen Button klicken, lohnt sich eine Optimierung.
Scroll Heatmap
Wie der Name verrät, geht es bei der Scrollmap darum, das Scroll-Verhalten der User zu analysieren. Es wird also getrackt, wie weit nach unten ein User beispielsweise scrollt, wenn er eine Webseite besucht und wie lange er an einer Stelle verbleibt.
Die Scroll Heatmap hilft dir festzustellen, ob eine Landingpage zu lange ist und ob du wichtigen Content weiter oben platzieren musst. Vielleicht erhältst du dank dieser Map die Erkenntnis, dass kaum ein User genug weit scrollt, um zu einer wichtigen Verlinkung oder einem Call-to-Action zu gelangen. Dann kannst du die Webseite bzw. Landingpage so umstrukturieren, dass deine Inhalte die User auch tatsächlich erreichen.
Move Map
Anders als bei der Click-Map werden hier die Bewegungen getrackt, welche die User mit der Maus machen. Das gibt Aufschluss darüber, welche Elemente die User auf der Webseite in welcher Reihenfolge wahrnehmen. Je länger der Mauszeiger auf einer Stelle verweilt, umso prominenter wird dieser Ort auf der Heatmap angezeigt.
Es wird davon ausgegangen, dass die User dort hin schauen, wo sie die Maus hinbewegen. Das bedeutet, du kannst daraus Schlüsse ziehen, welche Textstellen, Bilder oder Buttons besonders ins Blickfeld der Besucher*innen geraten und welche eher in Vergessenheit geraten.
Eye-Tracking Map
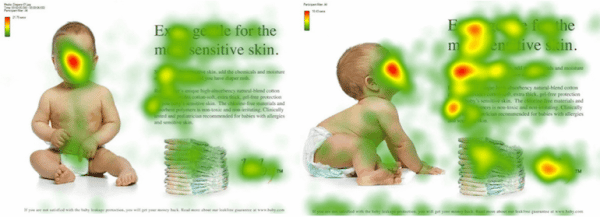
Hast du die notwendigen Ausstattungen dazu, kannst du auch mit dem Eye-Tracking arbeiten. Hier wird 1:1 ermittelt, wohin die User schauen, wenn sie deine Webseite besuchen. Besonders oft angeschaute Elemente werden folglich rot auf der Heatmap angezeigt, während für die User anscheinend uninteressante oder unauffällige Elemente grün oder blau markiert werden.

Bildquelle: blog.creatopy.com
Diese Map gibt dir sehr viele Informationen darüber, wo die User hängenbleiben und was ihren Blick gefangen hat. Blicken sie an deiner Meinung nach wichtigen Elementen vorbei, so weisst du, dass du diese anders designen oder platzieren solltest.
Video Heatmap
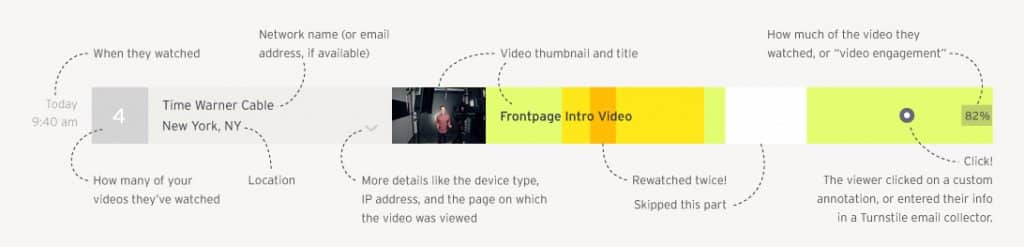
Eine etwas andere Form der Heatmap ist die Video Heatmap. Diese Map zeigt dir an, welche Stellen des Videos die User einmal oder sogar mehrmals geschaut haben, welche Passagen sie übersprungen haben und wann sie das Video abgebrochen haben.

Hast du genügend Daten, so kannst du ermitteln, was die User dazu verleitet, das Video nicht mehr weiterzuschauen. Du siehst zudem, welche Parts für User besonders interessant waren oder welche sie gar nicht erst angeschaut haben. Das hilft dir dabei, deine Videos noch ansprechender für deine Zielgruppen zu gestalten.
Optimieren, optimieren, optimieren
Sobald du Daten für deine Heatmaps sammeln und die Maps im Anschluss analysieren konntest, musst du die Erkenntnisse natürlich auch noch für dich nutzen. Das heisst beispielsweise, du passt deine Webseite an oder erstellst neuen Video Content.
Bei Webseite und Landingpage lohnen sich A/B-Tests, damit du sehen kannst, welche Version schlussendlich besser performt. Solche A/B-Tests kannst du über Google Optimize aufsetzen, sofern du ein Google Analytics und Google Ads Konto hast. Über Google Optimize und wie du das Tool nutzen kannst, um Landingpages zu personalisieren, haben wir bereits in diesem Artikel gesprochen.
Profitieren, profitieren, profitieren
Optimierst du deinen Content und deine Webseite gemäss den Ansprüchen deiner Kunden, so profitierst du auf ganzer Linie: Dein SEO-Ranking wird höher dank verbesserter Usability, deine Bounce-Rate wird tiefer und deine Conversions steigen.
Kund*innen sehen die Inhalte auf einer Landingpage, die relevant sind, zuerst und haben einen passenden CTA-Button zur Hand. Deine Videos werden länger angesehen und entsprechen den Kundenwünschen. Schlussfolgernd sind Heatmaps ein praktisches Tool, um dein Marketing noch besser zu machen.