New Website, new me – oder so in der Art. Dein Webauftritt repräsentiert dich und dein Unternehmen online. Kommt dazu, dass deine Webseite oftmals das ist, was deine potentiellen Kunden als allererstes von dir sehen. Deshalb lohnt es sich, eine tolle Webseite auf die Beine zu stellen, um einen entsprechenden ersten Eindruck abzuliefern. Doch ein Webseitenprojekt ist aufwändig. Darum schauen wir uns die wichtigsten Schritte an, sodass du alles im Überblick hast.
Egal, ob du bereits eine Webseite hast und diese neu aufsetzen willst, oder ob du deinen ersten Webauftritt auf die Beine stellst: Du brauchst einen Plan, genügend Know-how und Ressourcen und – ach ja, einen Plan.
Für dein Webseitenprojekt brauchst du zudem so einige Fachpersonen: Einen Projektleiter, Entwickler, UX/UI Designer, Copywriter, Foto- und Videographer, Grafiker und so weiter und so fort. Selbstverständlich kannst du dir diese Mitarbeitenden auch in Form von Agenturen oder Freelancern ins Boot holen um dein Projekt zu verwirklichen.
Brauche ich einen Projektplan?
Kurz gesagt: Ja. Es steckt vieles hinter dem Aufsetzen einer Webseite. Ohne Projektplan läufst du Gefahr, wichtige Teilschritte zu vergessen oder Überlegungen aussenvorzulassen. Das führt zu Verzögerungen – oder noch schlimmer, dem Abbruch – deines Projektes.
Erstellst du einen Projektplan, so setzt du dich noch vor der Konzipierung mit deinem Projekt auseinander. Du machst dir bereits Gedanken zu möglichen Fragestellungen oder Problemen, die auftauchen können und du visualisierst bereits deine ersten Ideen in deinem Kopf.
Gleichzeitig stellst du mit dem Projektplan sicher, dass alle involvierten Personen auf dem gleichen Stand sind. Denn wenn ein Entwickler, ein Webdesigner, ein Projektleiter und Co. zusammen das Projekt angehen, sollen sie auch alle dieselben Informationen zur Verfügung haben.
Diese Phasen umfasst ein Projektplan
Grundsätzlich wird ein Projekt in vier bzw. fünf Phasen aufgeteilt:
- Projektdefinition (Initiierung)
- Projektplanung
- Projektdurchführung
- Projektüberwachung
- Projektabschluss
Je nachdem werden die Durchführung und Überwachung in einem Schritt zusammengefasst oder, wie oben, separat aufgelistet. Innerhalb von diesen Phasen gibt es diverse Tasks und Teilschritte, die je nach Projekt natürlich extrem variieren können.
Definition: Ausarbeitung des Projektplanes
Wie oben erwähnt, ist das Erstellen eines Projektplanes unerlässlich. Du musst zu Beginn des Projektes definieren, welche Teilbereiche und Schritte es gibt und welche Ressourcen benötigt werden, um das Projekt über die Bühne zu bringen.
Der Projektplan soll von allen involvierten Parteien eingesehen oder miterarbeitet werden. Das bezieht sich auf interne wie auch externe Personen, die das Projekt beeinflussen. Somit ist allen Parteien klar, was das Ziel der Webseite ist, welche Zielgruppen angesprochen werden, was das Corporate Design ist und weitere grundlegende Informationen.
Planung: Planungstool verwenden
Damit das Projekt auch strukturiert angegangen werden kann und der Fortschritt für alle ersichtlich ist, wird das Projekt in ein Projektplanungstool übernommen. Bekannte Projektplanungstools sind beispielsweise Trello, Asana, Basecamp oder Factro.
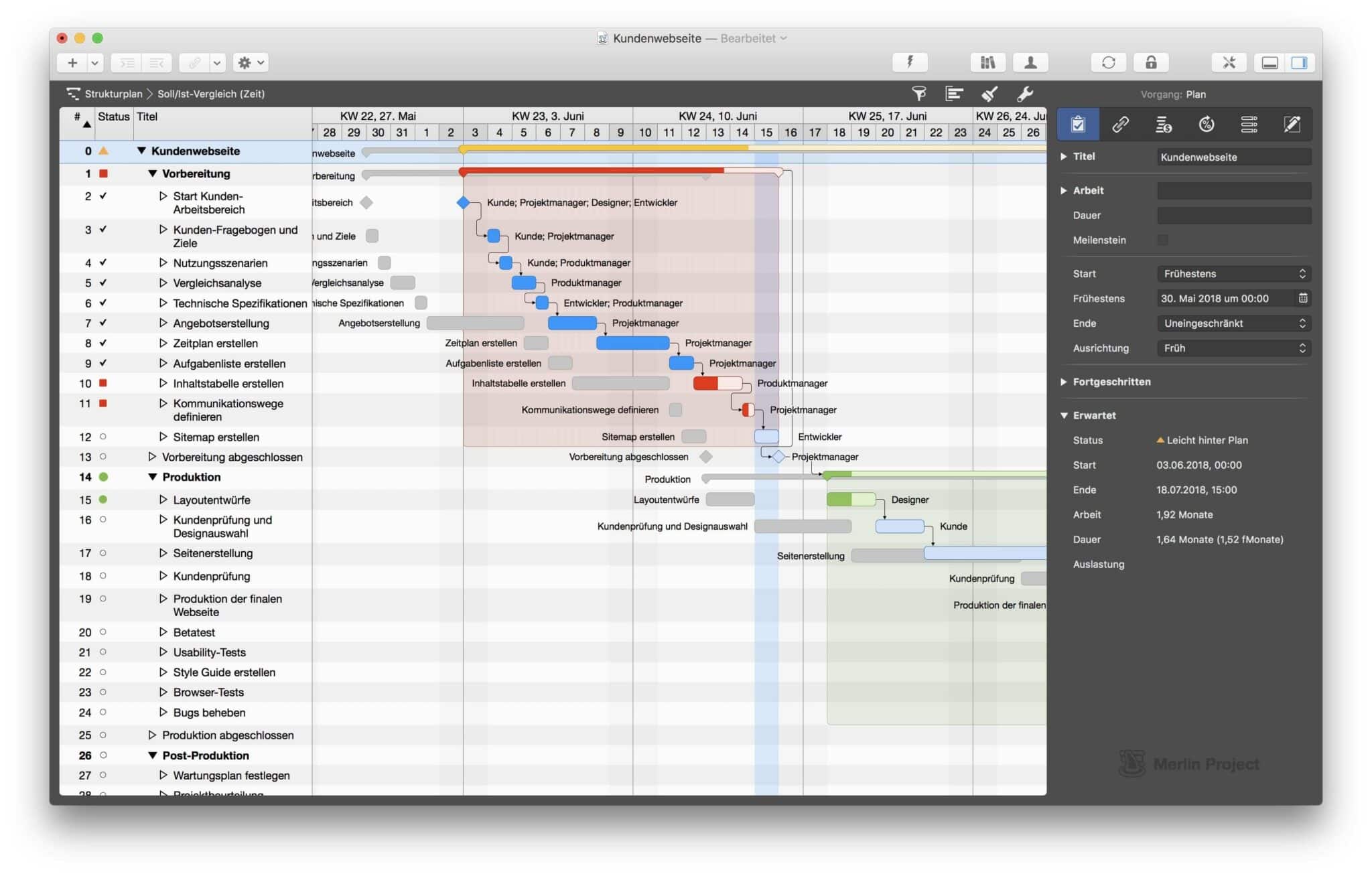
Alle beteiligten Personen werden hinzugefügt, sodass sie alle Einblick in das Projekt haben. Das Planungstool ermöglicht es dir, Tasks festzulegen und zuzuweisen, sowie verschiedene Darstellungen und Übersichten des Projektes anzufertigen. So kannst du mit einem Zeitstrahl arbeiten, einem Kanban-Board oder einem Gantt-Diagramm.

Planung: Aufträge vergeben
Hast du nicht genügend interne Ressourcen oder internes Know-how für das Aufsetzen einer Webseite, so musst du einige Stellen auslagern. Das kann das Designen der Webseite betreffen, das Programmieren oder auch die Erstellung von Content, wie Fotos, Videos oder Texte.
Um die passende Person für dein Projekt zu finden, kannst du einige Kandidaten zu einem Pitch einladen. Dort präsentieren die Parteien ihre Ideen und stellen ihr Fachwissen im Bereich unter Beweis. Du hast so einen Einblick in die Arbeitsweise deiner künftigen Partner und kannst dich für die Besten unter den Kandidaten entscheiden.
Planung: Funktionen festlegen
Nun wird es schon etwas konkreter: Du musst festlegen, welche Funktionen deine Webseite umfassen soll. Zu den klassischen, unerlässlichen Standardfunktionen einer Webseite gehören die Startseite (Homepage), Inhaltsseiten, Kontaktseite und ein Impressum. Weitere Funktionen kannst du nach eigenem Bedarf definieren. Oft gibt es ein FAQ, eine Suchfunktion oder Metadaten. Die einzelnen Funktionen, die deine Webseite aufweisen soll, umschreibst du möglichst genau für deine internen und externen Mitarbeitenden.
Planung: Sitemap entwerfen
Jetzt wo feststeht, welche Funktionen deine Webseite beinhalten muss, kannst du eine Sitemap kreieren. Eine Sitemap ist wie eine Art Inhaltsverzeichnis deiner Webseite. Es werden alle einzelnen Unterseiten deiner Webseite hierarchisch aufgeführt.
Die Sitemap ist SEO-technisch wichtig, denn sie zeigt der Suchmaschine auf, welche Webseiten der Webcrawler durchsuchen soll. Deshalb ist es wichtig, dass die Sitemap auch immer aktualisiert wird, wenn du Änderungen an deiner Webseite vornimmst. Eine Sitemap kannst du manuell oder mittels eines Plug-Ins oder eines CMS-Programms erstellen.
Planung: Content einteilen
Nun kennst du dank der Sitemap den Aufbau deiner Webseite. Diese würde aber äusserst leer aussehen, wenn du sie nicht mit Content füllst. Daher musst du einplanen, welche Arten von Content du auf deiner Webseite zeigen möchtest. Welche Elemente, wie Fotos, Videos, Textblöcke, Buttons und so weiter werden wo auf der Seite eingeordnet? Diese Elemente und Blöcke müssen dann an den UX/UI Designer weitergegeben werden für die Erstellung davon, bevor sie euer Programmierer wie geplant umsetzen kann.
Durchführung: Content erstellen
Das absolute A und O einer Webseite ist der Content. Dieser muss qualitativ hochwertig sein und zu deinem Brand passen. Je nach dem, wie es budgettechnisch aussieht, stellst du also einen Copywriter, einen Fotografen, einen Videoproduzenten und einen Grafiker ein, die mit dir den Content erstellen.
Alternativ zu einem eigenen Fotoshooting kannst du auch Stock-Bilder verwenden. Hier gibt es kostenpflichtige Seiten, wie Shutterstock und Getty Images, oder auch kostenfreie Varianten, die meist eine etwas kleinere Auswahl zur Verfügung haben. Auch um Icons zur Verfügung zu haben, kannst du auf einen Grafiker setzen oder Webseite wie flaticon nutzen.
Durchführung: Domain sichern
Die Domain ist deine Internetadresse. Unsere Domain ist beispielsweise marketing.ch. Die Domain ist ein wichtiger Part deiner Webseite, denn du willst eine möglichst aussagekräftige, unkomplizierte Internetadresse, die sich User einfach merken können. Hast du bereits eine aufgesetzte Webseite, so wirst du bereits im Besitz einer Domain sein. Ansonsten kannst du dir eine Domain sichern, indem du sie kaufst.
Bei Domains herrscht ein first-come, first-serve System. Das heisst, wenn eine Domain bereits vergeben ist, dann hast du Pech gehabt. Du solltest dich also möglichst frühzeitig darum kümmern, deine gewünschte Webadresse zu kaufen. Es gibt verschiedene Domain-Hoster online, wo du dich umsehen kannst. Stell sicher, dass du deine Domain von einem sicheren Anbieter beziehst.
Durchführung: Content Management System wählen
Deine Webseite soll schlussendlich mit ansprechendem Content gefüllt werden – dazu gehören Bilder, Texte und Videos. Damit du diese Inhalte einfach und effizient auf deiner Webseite einsetzen kannst, lohnt es sich, ein Content Management System zu verwenden. Mit einer CMS Software wird dir das aufsetzen deiner Webseite um einiges leichter fallen und du brauchst keine tiefergehenden Programmier-Skills.
Das weitaus bekannteste CMS Programm ist WordPress. Andere Softwares sind beispielsweise Joomla!, SquareSpace, Typo3 und Shopify. Welche Software am besten zu dir und deiner Webseite passt, musst du individuell ermitteln. Dabei kommt es auch darauf an, ob deine Webseite beispielsweise auf E-Commerce ausgerichtet sein soll, oder ob du einen Blog aufsetzen willst. Am besten informierst du dich über mehrere Content Management Systeme mit Informationen der Anbieter, Reviews und Testberichten, bevor du das CMS auf den Server installierst.
Durchführung: Content abfüllen
Hast du dich für ein CMS entschieden und es installiert, geht es nun darum, den Content darin abzufüllen. Das ist kein kleiner Task, weshalb du vorab entscheiden musst, ob einer deiner externen Partner, die beispielsweise zuständig für das Webdesign sind, dies übernehmen, oder ob das intern übernommen wird. Gleichzeitig muss der Copywriter, sei er intern oder extern, sicherstellen, dass alle Texte für die Webseite vorhanden sind. Wenn nicht, müssen diese zeitnah geschrieben werden.
Durchführung: Testumgebung einrichten
Bevor du deine Neuerungen oder deine komplett neue Webseite launchst, solltest du sicherstellen, dass alles so funktioniert, wie es soll. Denn es kann vorkommen, dass du ein Update vornimmst oder ein neues Plug-In installierst, und plötzlich siehst du nur noch Fehlermeldungen oder leere Flächen auf deiner Webseite.
Genau um das zu verhindern, kannst du eine Testumgebung aufsetzen. Auf WordPress kannst du dies manuell oder mittels eines Plug-Ins machen. In der Testumgebung kannst du alle Änderungen vornehmen – ohne Zeitdruck und ohne das Risiko, dass User eine fehlerhafte Webseite zu sehen bekommen. Das hilft dir und deinem Team, alle kleinen oder grossen Fehler zu beseitigen und verschiedene Ansichten auszutesten.
Durchführung: Tests & Nutzerfreundlichkeit
Deine Webseite hat mittlerweile Form angenommen. Dank der Testumgebung kannst du prüfen, dass keine Fehlermeldungen auftauchen und deine Webseite funktioniert. Trotzdem solltest du weiterführend sicherstellen, dass deine Webseite für deine User geeignet ist und einfach gehandhabt werden kann.
Bevor du sie die Webseite also live stellst, wirfst du einen tiefergehenden Blick auf die Nutzerfreundlichkeit. Deine Webseite muss von den Usern einfach bedient werden können, ohne dass Unklarheiten auftauchen. Dazu brauchst du Tester, die deine Webseite ausprobieren und dir Rückmeldungen geben. Am besten suchst du dir eine Vielzahl von Testpersonen aus, alle mit verschiedenen beruflichen Backgrounds oder mit mehr und weniger Tech-Affinität. So kannst du deine Webseite gründlich prüfen und sicherstellen, dass die Usability einwandfrei ist.
Weiterleitungen von URLs
Ein weiterer Punkt, den du berücksichtigen musst, sind die Redirects auf deiner Webseite. Dies ist vor allem dann relevant, wenn du von einer alten Domain zu einer neuen migrierst oder zwei Domains zusammenführst, oder auch einfach, wenn deine Startseite über mehrere URLs abrufbar ist.
Mit dem Redirecten von URLs stellst du sicher, dass die User immer auf die passende Seite weitergeleitet werden, auch wenn sie beispielsweise eine alte URL (z.B. der alten Domain) aufrufen. Diese Massnahmen sind ebenfalls für SEO relevant, da der Webcrawler so ebenfalls auf deine aktuelle Webseite verwiesen wird.
Du und dein Team stellen abschliessend erneut sicher, dass alles funktioniert, wie es sollte. Wenn die Webseite so aussieht, wie geplant, und alle Feinarbeiten abgeschlossen sind, kannst du die Veröffentlichung planen.
Durchführung: Webseite launchen
Gratulation, deine Webseite ist live! Auch wenn du jetzt einen Grossteil der Arbeit hinter dir hast, so darfst du dem Projekt noch nicht den Rücken kehren. Denn nun folgt die weitere Überwachung, die schon während der Durchführung gestartet wurde.
Überwachung: Webseite im Blick behalten
Die Freude ist gross, jetzt wo das Projekt geglückt ist. Trotzdem sollte ein wachsames Auge auf die Webseite geworfen werden. Braucht es Anpassungen? Müssen Updates installiert werden? Sind Meilensteine festgelegt worden? Werden bzw. wurden diese Meilensteine erreicht? Muss etwas ergänzt werden? All das sind Fragen, die man sich regelmässig nach dem Launch stellen sollte. Denn es kann durchaus vorkommen, dass etwas in der ganzen Planung und Durchführung durch die Maschen gefallen ist. Auch deine weitergeleiteten URLs solltest du überprüfen, sodass alle User zum richtigen Ziel-URL gelangen.
Abschluss: Instandhaltung und Evaluation
Sind auch die kleinen Feinheiten ausgearbeitet nach der Liveschaltung der Webseite, so wird es Zeit für den Projektabschluss. Das bedeutet natürlich nicht, dass die Webseite nun nicht mehr optimiert oder updated wird, denn das ist ein anhaltender Prozess. Doch eine Evaluation des Projektes, mit den externen und internen Parteien, kann nun stattfinden.
Dies ist hilfreich, da es dir Insights dazu liefert, was gut funktioniert hat oder wo du bei einem nächsten Projekt noch aufmerksamer sein musst. Zudem kann reflektiert werden, wo mehr Zeit oder Geld investiert werden musste, als geplant, und wo man Ressourcen einsparen konnte. All das trägt dazu bei, dass dein nächstes Projekt noch erfolgreicher geplant und durchgeführt werden kann.
Fazit: Vorbereitung im Fokus
Was klar wird, wenn wir uns den Ablauf eines Webseitenprojektes anschauen, ist, dass die Vorbereitung einen sehr grossen Stellenwert aufweist. Die Planung ist absolut zentral bei einem Projekt, denn ohne sie kann die Umsetzung kaum glücken. Von Anfang an müssen alle internen und externen Involvierten auf demselben Stand sein und alle notwendigen Informationen zur Verfügung haben.
Mit einer umfassenden Planung wird dem Team die Umsetzung erleichtert. Zudem müssen weniger Anpassungen nach dem Launch vorgenommen werden, wenn du bereits vorausschauend einen Projektplan ausgearbeitet hast. Es lohnt sich also ganz klar, die Vorbereitung ernst zu nehmen, den aktuellen Stand des Projektes immer auf dem Radar zu haben und mit allen involvierten Parteien konstant und transparent zu kommunizieren.