Die beste SEA-Kampagne bringt dir nichts, wenn deine Landingpage oder deine Webseite im Allgemeinen schlecht gestaltet ist. Denn wenn Nutzer*innen von der Seite abspringen, erzielst du keine Conversions und büsst zudem Stellen im SEO-Ranking ein. Mit diesen Gestaltungsgesetzen vermeidest du das.
Inhaltsverzeichnis
Eine gutaussehende und gut nutzbare Webseite ist eine Grundvoraussetzung für erfolgreiches Online-Marketing. Denn nur so machst du einen guten Eindruck bei Interessente, sodass sie gerne auf der Webseite verweilen und sich so deren Ranking bei den Suchmaschinen verbessert. Glücklicherweise musst du nicht selbst herausfinden, was funktioniert und was nicht. Es gibt eine Reihe von Usability- oder Gestaltungsgesetzen, die definieren, wie du deine Webseite gestalten musst, damit Nutzer*innen sich orientieren können und ihre Erwartungen erfüllt werden:
Das Jakob-Gesetz
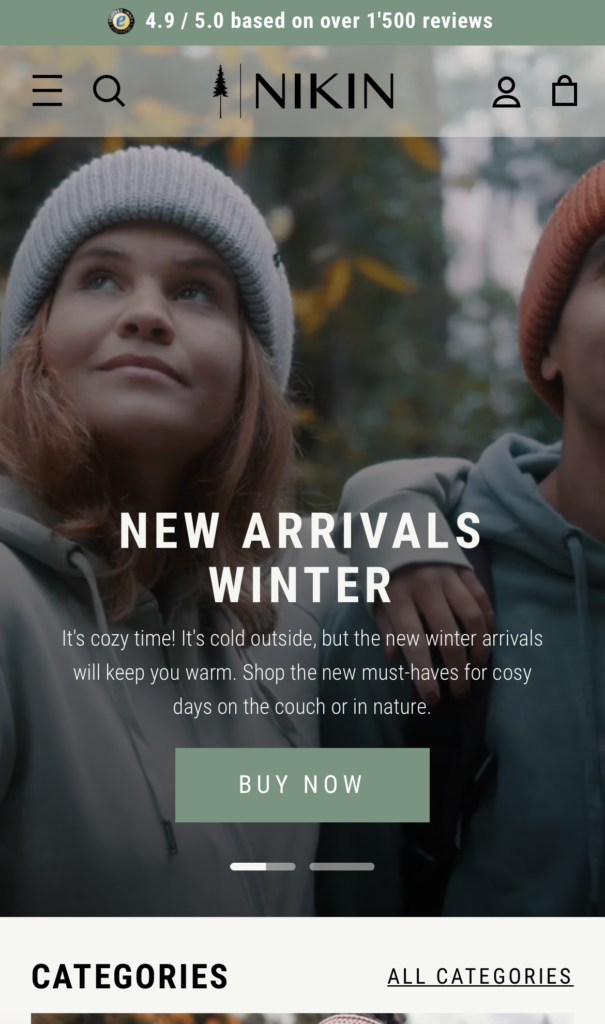
Das erste Gestaltungsgesetz beschreibt, dass User*innen auf Webseiten stets Funktionen und Gestaltungselemente erwarten, die ihnen bekannt sind. Webseiten, die also anderen, oft besuchten Webseiten in Form und Funktion ähneln, sind beliebter. Orientiere dich deshalb bei der Implementation von Features, Strukturierung von Navigationspunkten oder Gestaltung von Buttons immer an den weit verbreiteten Standards.
Die Symbole für einen Einkaufskorb, eine Suchleiste oder ein Hamburgermenü beispielsweise sind allgemein bekannt. Und von dieser Bekanntheit bist du abhängig, denn vor allem auf mobilen Webseiten ist meist kein Platz, um Buttons zu beschriften. Das Symbol muss für sich sprechen. Das funktioniert nur, weil wir uns auf gewisse Darstellungen wie eine Lupe für Suchfelder geeinigt haben. Dasselbe gilt auch für die Positionierung dieser Elemente auf einer Webseite.

Bildquelle: nikin.ch
Die Doherty-Schwelle
Eine schnell ladende Webseite ist nicht nur fürs SEO-Ranking relevant. Besucher*innen von Webseiten sind ungeduldig und wollen möglichst schnell ans Ziel kommen. Die Doherty-Schwelle definiert, in welchem Zeitraum Nutzer*innen Feedback auf eine Aktion – z. B. einen Button-Klick – erwarten. Demnach liegt diese Schwelle bei 400ms. Dauert eine Reaktion länger, verlieren User*innen das Interesse oder die Aufmerksamkeit.
Sollte eine Aktion auf deiner Webseite dennoch länger benötigen, musst du den Nutzer*innen zeigen, dass ihre Eingabe im Hintergrund verarbeitet wird und nicht einfach ignoriert wurde. Das geht beispielsweise mit einer Variante eines Ladebalkens oder anderen Animationen.
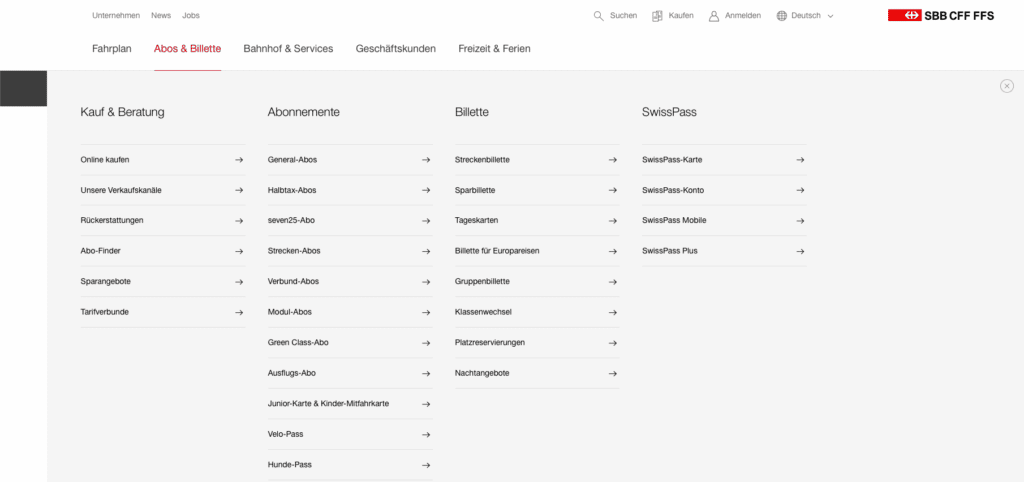
Das Millersche Gesetz – Die 7-plus/minus-2-Regel
Simplizität im Webdesign ist gerne gesehen. Denn sie erhöht die Übersichtlichkeit und vermeidet Ablenkungen, wodurch Besucher*innen die gesuchten Informationen einfacher finden. Das gilt nicht nur für visuelle Gestaltungselemente, sondern auch für die der Anzahl der Elemente. Der Psychologe George Miller stellte fest, dass unser Gehirn etwa sieben Dinge gleichzeitig im Kurzzeitgedächtnis speichern kann. Je nach Veranlagung einer Person können es auch zwei mehr oder weniger sein.
Es empfiehlt sich darum, in allen Bereichen des Webdesigns Nutzer*innen nie mit mehr als 5 – 9 Elementen oder Optionen zu konfrontieren. Bei Navigationspunkten in einem Menü oder Textabschnitten in einer Produktbeschreibung darfst du dich am oberen Ende dieses Spektrums bewegen. Bei Preismodellen und Abo-Optionen sind fünf Elemente allerdings schon das absolute Maximum.

Bildquelle: sbb.ch
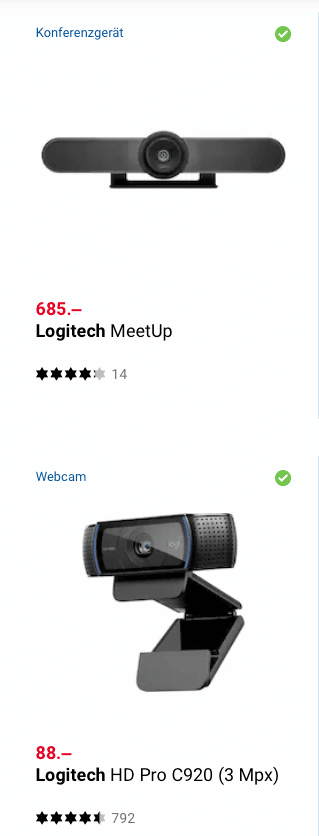
Das Gesetz der Nähe
Elemente, die nah beieinanderstehen, nehmen wir als zusammengehörig wahr. Indem du dieses Gesetz erfolgreich anwendest, stellst du sicher, dass Informationen, die zueinander gehören, auch so von Seitenbesucher*innen wahrgenommen werden. Das ist beispielsweise in einem Onlineshop wichtig, wo ein Bild, ein Text und ein Preis alle ein Produkt beschreiben. Wenn diese Elemente entsprechend gruppiert sind, brauchst du keinen Rahmen oder andere Gestaltungselemente drumherum, um klarzumachen, dass sie sich auf dasselbe Produkt beziehen.

Bildquelle: digitec.ch
Das Gesetz der Ähnlichkeit
Auch Elemente, die ähnlich gestaltet sind, nehmen wir als zusammengehörig war und noch wichtiger: Wir erwarten, dass sie dieselben Funktionen haben. Darum haben beispielsweise Zwischentitel immer dieselbe Formatierung und Farbe. Auf vielen Webseiten fällt zudem auf, dass alle klickbaren Elemente – seien es Links oder Buttons – dieselbe Farbe verwenden.
Banner-Blindheit
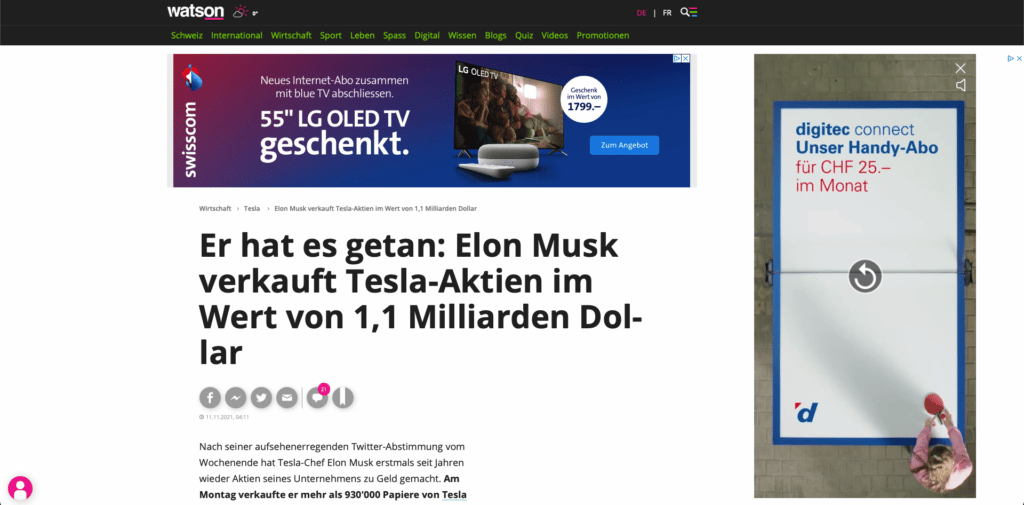
Banner-Blindheit ist ein neueres Phänomen. Es beschreibt die Beobachtung, dass Nutzer*innen in Usability-Tests Seiteninhalte oben unter der Navigationsleiste oder am rechten Rand der Webseite gar nicht wahrnehmen. Das ist darauf zurückzuführen, dass diese Orte klassisch für Werbebanner genutzt werden. Konsument*innen haben sich nun so stark daran gewöhnt, an diesen Stellen nur Werbung zu sehen, dass sie diese komplett ignorieren.
Für dich bedeutet das, dass du zwei Optionen hast. Entweder du platzierst an den entsprechenden Stellen gar keine relevanten Inhalte – schon gar keine Calls-to-action. Oder aber du gestaltest die Bereiche so, dass sie eindeutig als Seiteninhalt und nicht als Werbung identifizierbar sind. Das geht zum Beispiel in dem du gar keine rechte Spalte verwendest, sondern den gesamten Seiteninhalt zentriert in einer Spalte gestaltest.

Bildquelle: watson.ch
Das Z-Muster
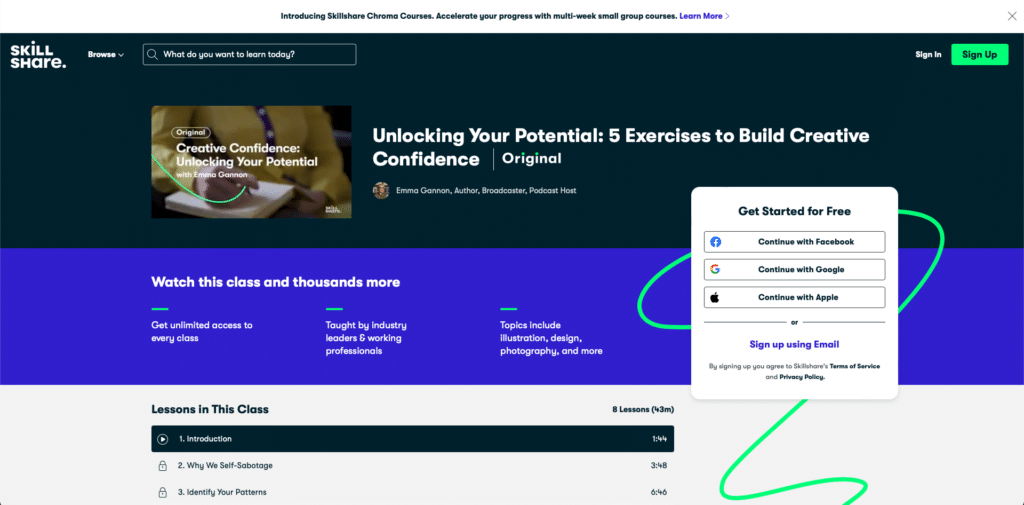
Dir ist bestimmt schon aufgefallen, dass Logos auf Webseiten immer oben links platziert sind. Das ist alles andere als ein Zufall. Der Blickpfad, dem Webseitenbesucher*innen üblicherweise beim Betrachten eines visuellen Mediums folgen, ist erstaunlich konsistent. Je nach Art des Mediums gibt es natürlich Unterschiede. Wir möchten das Z-Muster hervorheben. Laut diesem folgen Menschen aus Kulturen, in denen von links nach rechts gelesen wird, einem Z-Muster beim Abscannen einer Webseite.
Das heisst, sie beginnen oben links, wandern nach rechts, dann diagonal nach unten links und landen schlussendlich unten rechts. Dies geschieht sehr schnell, weswegen der grösste Fokus auf dem Startpunkt oben links und dem Endpunkt unten rechts liegt. Dort solltest du beispielsweise Logos und Handlungsaufforderungen platzieren. Jetzt solltest du aber nicht in den anderen Ecken den Platz gar nicht ausnutzen. Achte aber darauf, dass die dort platzierten Elemente auffällig gestaltet sind, damit sie nicht untergehen.

Bildquelle: skillshare.com
Gesetzmässigkeiten aus Intuition
Keine der vorgestellten Regeln, sollte dich gross überrascht haben. Und genau das ist der Sinn von Usability-Gesetzen. Sie sind komplett intuitiv, logisch und vorhersehbar und liefern deswegen eine gute User Experience. Ihre Aufgabe ist es nur, Muster und und Gewohnheiten zusammenzufassen, damit du bewusste Entscheidungen zum Wohle der Bedienbarkeit triffst und eine Webseite gestalten kannst, auf der sich Besucher*innen wohl fühlen.