Ein*e Mitarbeiter*in im Büro kommt täglich auf ca. 5’000 Mausklicks – der eine oder andere Klick darunter wird wohl auch auf einem Call-to-Action-Button getätigt. Aber der Button muss schon ansprechend designt und formuliert sein, um User*innen zum Klicken zu verleiten. Das musst du dabei berücksichtigen.
Ein Call-to-Action, kurz CTA, ist eine Aufforderung an die User*innen. CTAs werden generell im Online Marketing genutzt, da sie dort verlinkt werden können und die User*innen sogleicht zur gewünschten Seite leiten. Ein CTA ist in den meisten Fällen eine Handlungsaufforderung (Jetzt registrieren), kann aber auch zur Orientierung für die User*innen dienen (Hier geht’s los).
Ein Call-to-Action muss je nach Zielgruppe und je nach Kontext anders formuliert und platziert werden. Denn CTAs kommen in den verschiedensten Kanälen und Plattformen zum Zuge: Sei es auf der Webseite, im E-Mail Marketing, im Social Media Marketing oder auf Landingpages. Ziel ist es meist, Leads oder Conversions zu generieren.
So sehen CTAs aus
Ein Call-to-Action ist ganz grundsätzlich eine Schaltfläche. Meist verwenden Marketer einen Button, in dem der CTA steht und auf den die User*innen einfach draufklicken können.
CTAs können aber auch Verlinkungen in Textpassagen sein. So kann beispielsweise am Ende eines Satzes stehen: «Hier kannst du die ganze Geschichte lesen». Mit einem Klick auf den Satz gelangt der/die User*in dann zum gewünschten Ziel. Diese Art von CTAs sind jedoch weniger auffällig, als wenn ein Button verwendet wird.
Grösse und Platzierung
Der Text des CTAs ist absolut massgebend. Aber dein CTA kann noch so gut formuliert sein – wird er nicht gesehen oder nicht als CTA wahrgenommen, schiesst du am Ziel vorbei.
Das Design des Buttons darf also nicht als kleines Detail angesehen werden. Du musst viele Entscheidungen treffen: Wie hoch und breit ist die Schaltfläche? Welche Farbe hat der Button? Welche Farbe hat der Text darin? Es gibt kein richtig oder falsch, du musst herausfinden, was bei deinen Massnahmen funktioniert.
Auch das Placement des Buttons ist wichtig. Setzt du den CTA an den Start eines Textes, den der/die User*in zuerst lesen will, so wird er kaum wieder hochscrollen, um auf den Button zu klicken. Willst du auf einer Landingpage einen CTA-Button platzieren, so muss auch dieser gut ersichtlich sein. Hast du bereits viele Elemente auf der Page, wirkt das schnell ablenkend für die User*innen.
So formulierst du CTAs
Jetzt aber ran ans Eingemachte – die Wörter innerhalb des Buttons. Ganz allgemein lässt sich sagen: Du musst etwas experimentieren und herausfinden, welche Formulierungen bei deiner Zielgruppe ziehen. Einige Grundregeln gibt es aber zu beachten:
- Verwende weniger als sechs Wörter
- Vermeide lange Wörter oder Fremdwörter
- Kreativität darf sein – versuche Neues aus
Das löst du aus
Gewisse Taktiken funktionieren oftmals. So kannst du eine gewisse Dringlichkeit mittels dem CTA ausdrücken, damit die User*innen merken, dass sie jetzt zuschlagen sollen. Auch Wörter, die eine Wichtigkeit oder Exklusivität vermitteln, sind spannend.
Überlege dir im Vorfeld auch immer, wen du zu was verleiten möchtest. Soll ein Download gestartet, eine Anmeldung vollzogen oder ein Kauf getätigt werden? So kannst du auch den Hemmungen, die der/die User*in vielleicht verspürt, entgegenwirken. Durch das Anbieten eines Gratis-Monats (Jetzt Gratisversion testen) zeigst du den Kund*innen, dass sie noch kein Geld in die Hand nehmen müssen. Mit der Formulierung «Unverbindliche Offerte anfordern» vermittelst du, dass sich die Kund*innen immer noch für oder gegen eine Dienstleistung entscheiden können und so weiter.
Beispiele von Call-to-Actions
Hier listen wir nun einige Beispiele von CTA-Formulierungen auf, die du je nach Kontext anwenden kannst. Du willst…
…einen Verkauf sichern
- Jetzt kaufen
- Spare heute 50%
- Versandkostenfrei bestellen
- Verkauf abschliessen & Punkte sammeln
- …
…Downloads generieren
- Zum gratis Download
- Jetzt herunterladen
- Ich will mehr erfahren
- Ich will das Whitepaper / das e-Book / die Präsentation
- Sichere dir jetzt unsere Checkliste
- …
…Anmeldungen für einen Event erhalten
- Registriere dich noch heute
- Jetzt registrieren
- Ich bin dabei
- Meinen Platz sichern
- Sofort Tickets sichern
- Ja, ich werde da sein
- …
…zum Weiterlesen animieren (bspw. Newsletter oder Blog)
- Ich will weiterlesen
- Mehr erfahren
- Ganzen Artikel lesen
- Erfahre hier mehr
- Interessiert? Hier weiterlesen
- …
…gratis Testversionen vergeben
- Gratisversion testen
- Jetzt Gratismonat starten
- Kostenlose Demo testen
- Kostenlos ausprobieren
- …
Beispiele von Unternehmen
Zu guter Letzt schauen wir uns noch einige Praxisbeispiele zur Verbildlichung an.
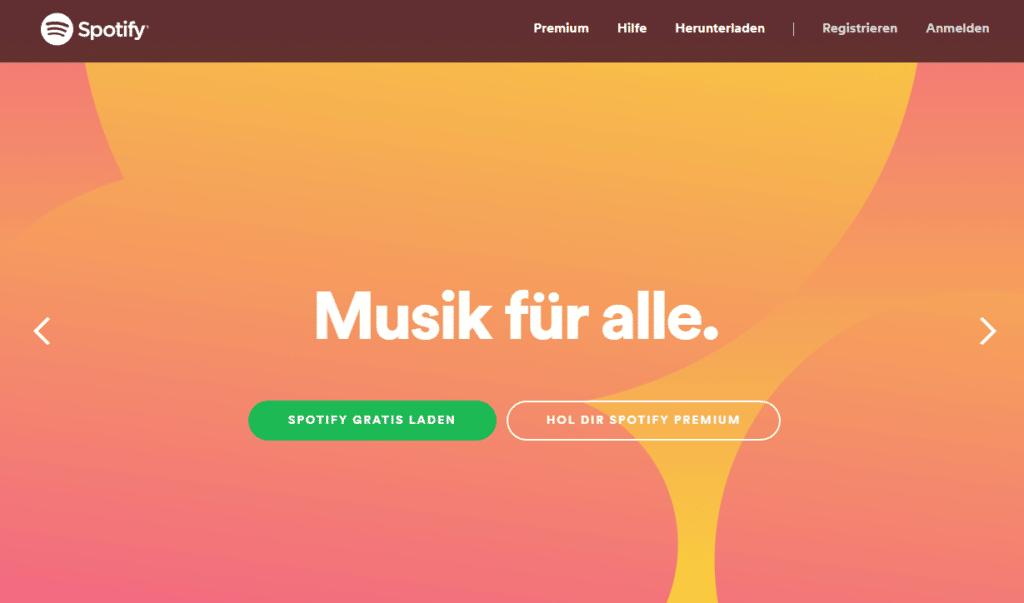
Spotify platziert gleich zwei CTAs hier – einen für die Gratisversion und einen für die Premium-Version. Die Page ist simpel designt und der Blick fällt sogleich auf den grünen Button. Es gibt keine störenden, ablenken Elemente, die den Button untergehen lassen.

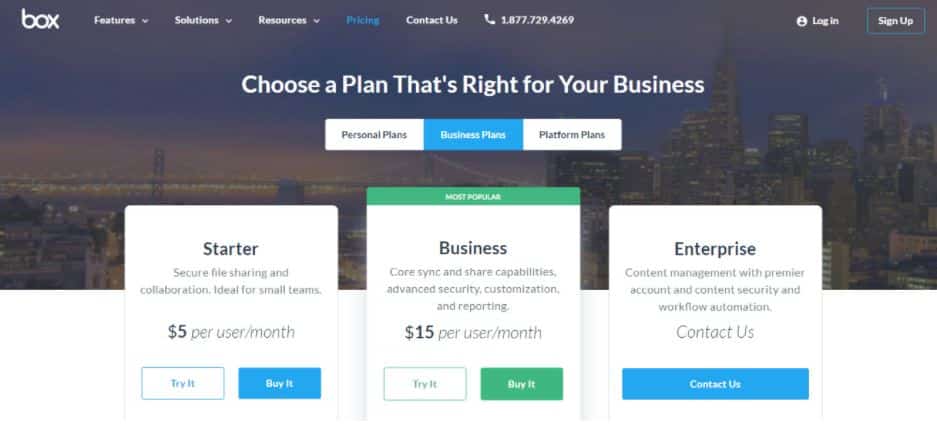
Auf dieser Seite von box gibt es gleich sieben CTAs. Fünf davon sind prominent platziert, zwei sind ist am oberen Rand der Webseite. Die User*innen haben verschiedene Optionen: Sie könnne sich anmelden, wenn sie bereits Kund*in ist, sie können zwei verschiedene Service teste oder kaufen oder das Unternehmen kontaktieren.

Was hier zusätzlich gemacht wird, ist ein kurzer Text über dem CTA. Dieser leistet noch mehr Überzeugungsarbeit und zeigt den Sinn hinter dem Service. Der/die User*in kann dann gleich eine Gratisversion testen. Der CTA ist kurz und knapp gehalten.

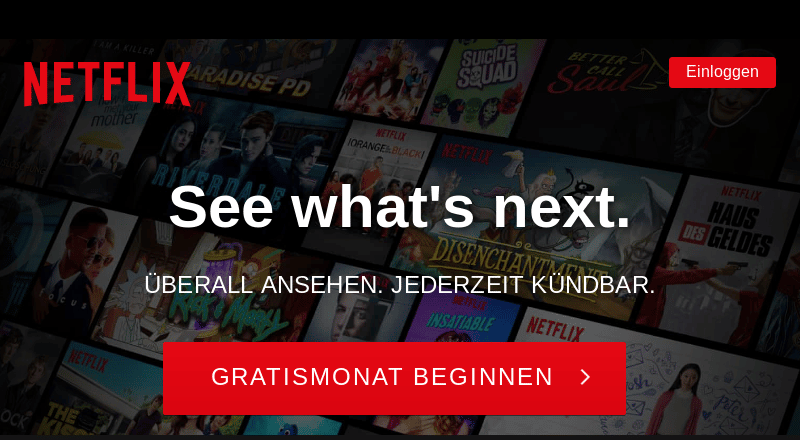
Auch der Streaming-Riese Netflix weiss, wie ein CTA funktioniert. Wie überall ist auch hier das Design des Buttons auf das Corporate Design ausgerichtet, damit ein einheitliches Bild entsteht.

Jetzt ausprobieren
Mit diesen Tipps und Inspirationen bist du ideal gewappnet, um packende Call-to-Action-Buttons zu kreieren. Sollte einer deiner CTAs nicht ganz so weltbewegend sein, kannst du ihn jederzeit anpassen und beobachten, wie die Leads hereingeflogen kommen. Viel Erfolg!