Das Erstellen einer Webseite ist kein leichtes. Und nur, weil die Page super schön aussieht, heisst das leider noch lange nicht, dass sie auch nutzerfreundlich oder praktisch ist. Mit den fünf Elementen der User Experience soll sichergestellt werden, dass deine neue Webseite einem Konzept folgt und erfolgreich aufgesetzt werden kann.
Dass es eben doch die inneren Werte sind, die zählen, zeigen uns einige Webseiten immer wieder wunderbar auf. Schöne Bilder, eine abgestimmte Farbpalette und tolle Schriftarten – aber die Usability wurde nicht berücksichtigt und nur schon zur nächsten Subpage zu gelangen gestaltet sich als Rätsel.
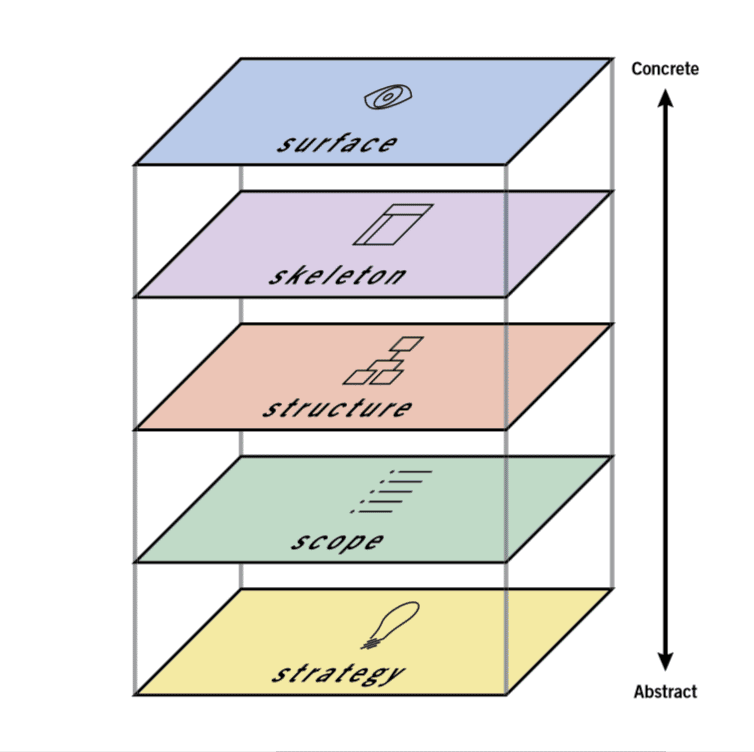
Jesse James Garrett hat im Jahr 2002 daher sein Handbuch „The Elements of User Experience“ veröffentlicht. In dem Buch zeigt er Unternehmen auf, wie sie ihre Webseite aufbauen sollen, damit diese zum Erfolg wird. Garrett stützt seine Ausführungen auf sein Modell, welches fünf Ebenen umfasst, die aufeinander aufbauen. Die Ebenen sind Strategie, Umfang, Struktur, Skelett und Oberfläche.

Ebene #1: Strategie (Strategy)
Bevor du überhaupt erst an die Erstellung der Webseite denkst, muss dir und dem Unternehmen klar sein, wofür ihr die Webseite braucht. Es muss ermittelt werden, was die Ziele des Unternehmens und auch der künftigen User sind. In diesem Schritt müssen zudem die Zielgruppen klar definiert werden, beispielsweise mittels Personas, sodass ihr wisst, für wen ihr die Webseite aufbaut.
Einige Fragen, die in der Strategiephase beantworten werden sollen, sind:
- Warum braucht es die Webseite?
- Was ist der Nutzen der Webseite für das Unternehmen?
- Was ist der Nutzen für die Kunden?
- Wieso sollten User die Webseite nutzen?
- Wie sehen die Webseiten der Konkurrenz aus?
Ebene #2: Umfang (Scope)
In einem zweiten Schritt wird der funktionale und inhaltliche Umfang des Produkts festgelegt. Was also soll in der Webseite vorhanden sein, welche Funktionen und welche Inhalte braucht es für das Unternehmen und die Kunden?
Funktionale Anforderungen
Hier geht es um die Anforderungen an die Funktionen – wie müssen diese technisch funktionieren, so dass der User das erreicht, was er möchte. Es wird festgelegt, welche Features und Funktionen es auf der Webseite geben wird.
Inhaltliche Anforderungen
Hier geht es hingegen darum, ob wir Texte, Bilder, Videos oder Sounds nutzen, um den Features und Funktionen ihren Wert zu liefern. Der Content selbst (was genau steht oder welches Bild genutzt wird) wird in dieser Phase noch nicht bestimmt.
Ebene #3: Struktur (Structure)
Bei der Struktur geht es darum zu definieren, wie User mit der Webseite interagieren, wie die Webseite organisiert ist, was priorisiert wird – grundsätzlich wie ein User sich auf der Webseite navigieren kann. Die Ebene der Struktur wird in zwei Bereiche aufgeteilt.
Interaktionsdesign
Wie interagiert der User mit der Webseite und was passiert bei seinen Handlungen? Das Interaktionsdesign stützt sich stark auf die funktionalen Anforderungen aus der zweiten Ebene. Das Interaktionsdesign soll so aufgesetzt werden, dass der User unterstützt wird in der Nutzung der Webseite. Auch sollte der User Feedback erhalten, wenn er beispielsweise einen Download von der Webseite erfolgreich abgeschlossen hat, oder es tauchen Fehlermeldungen auf, bevor der User etwas löscht (beispielsweise aus seinem Warenkorb).
Informationsarchitektur
Die Informationsarchitektur stützt sich wiederum auf die inhaltlichen Anforderungen der zweiten Ebene. Es wird die Anordnung der Inhaltselemente definiert. Unternehmen müssen sich überlegen, welche Inhalte für die User relevant sind, damit diese gut ersichtlich platziert werden. Die User sollen die Inhalte verstehen und auch, wie sie sich durch diese navigieren können. Eine gute Informationsarchitektur lässt sich adaptieren und verändern, sodass die Webseite zusammen mit dem Unternehmen wachsen kann.
Ebene #4: Skelett (Skeleton)
Nun werden wir schon um einiges konkreter. Das Skelett legt das Layout der Webseite fest. Wo werden die verschiedenen Inhalte platziert und angeordnet, damit die Nutzerfreundlichkeit gegeben ist und die User sich zurecht finden. Es werden Wireframes genutzt, um die Webseite zu visualisieren. Die Anordnung der verschiedenen Elemente wird in dieser Ebene also definiert, aber das Aussehen (Schriftart, Farben, etc.) wird noch aussenvorgelassen.
Ebene #5: Oberfläche (Surface)
Erst bei der obersten Ebene reden wir über die visuellen Aspekte der Webseite. Nun entscheidest du und dein Unternehmen, welche Farbpaletten genutzt werden, wie die Schrift aussieht oder welches Layout die Textblöcke haben. Es geht darum, dass die Webseite schlussendlich auch ansprechend aussieht. Dabei sollte das CI/CD des Unternehmens berücksichtigt werden und auch Punkte wie Leserlichkeit und Übersicht dürfen nicht in Vergessenheit geraten.
Wieso braucht es diese Schritte?
Eine Webseite aufzubauen ist kein einfacher Prozess. Es geht um viel mehr, als nur eine ästhetische Homepage zu bieten, die den Usern gefällt. Die Nutzer müssen nämlich auch zurecht kommen mit der Navigation und das finden, wonach sie suchen. Das Modell von Garrett beginnt nicht nur darum ganz am Anfang bei der Definition der Zielgruppen und der Frage «Wieso brauche ich diese Webseite überhaupt?»
Setzt man sich mit den verschiedenen Schritten auseinander, so wird schnell klar, dass sie aufeinander aufbauen. Es soll und kann also kein Schritt einfach übersprungen werden, denn ansonsten fehlen elementare Überlegungen und Entscheidungen, die für das Erstellen einer Webseite notwendig sind. Mit den fünf Elementen der User Experience wird also abgesichert, dass die Webseite nach einem Konzept aufgebaut ist, welches gut durchdacht ist.